In this tutorial, we will take a look at how to set up a Sitecore JSS on our Sitecore instance.
The best way to start setting up JSS is to have a Sitecore instance that is compatible with Sitecore JSS services.
- How to setup Sitecore JSS
- How to connect to Sitecore Instance
- How to build a functioning Sitecore JSS app
- How to deploy Sitecore JSS app to Sitecore
- How to deploy to your Sitecore JSS site to Netlify with Sitelify
Here is a list of Downloads that you will need for this Tutorial
- Sitecore 9.0 and Sitecore 9.1 is compatible with JSS 11.0 (release notes)
- Download Sitecore Experience Platform – (link)
- Download Sitecore JSS (JavaScript Services) – (link)
I am not going to go into details of setting up Sitecore, there are many videos out there how to set up Sitecore.
Once Sitecore is set up follow the directions on the official Sitecore JSS site on how to set up Server (https://jss.sitecore.com/docs/getting-started/jss-server-install#server-components-installation)




The last step is to verify if everything is working correctly, let’s get back to Sitecore and create an API key, and test it.
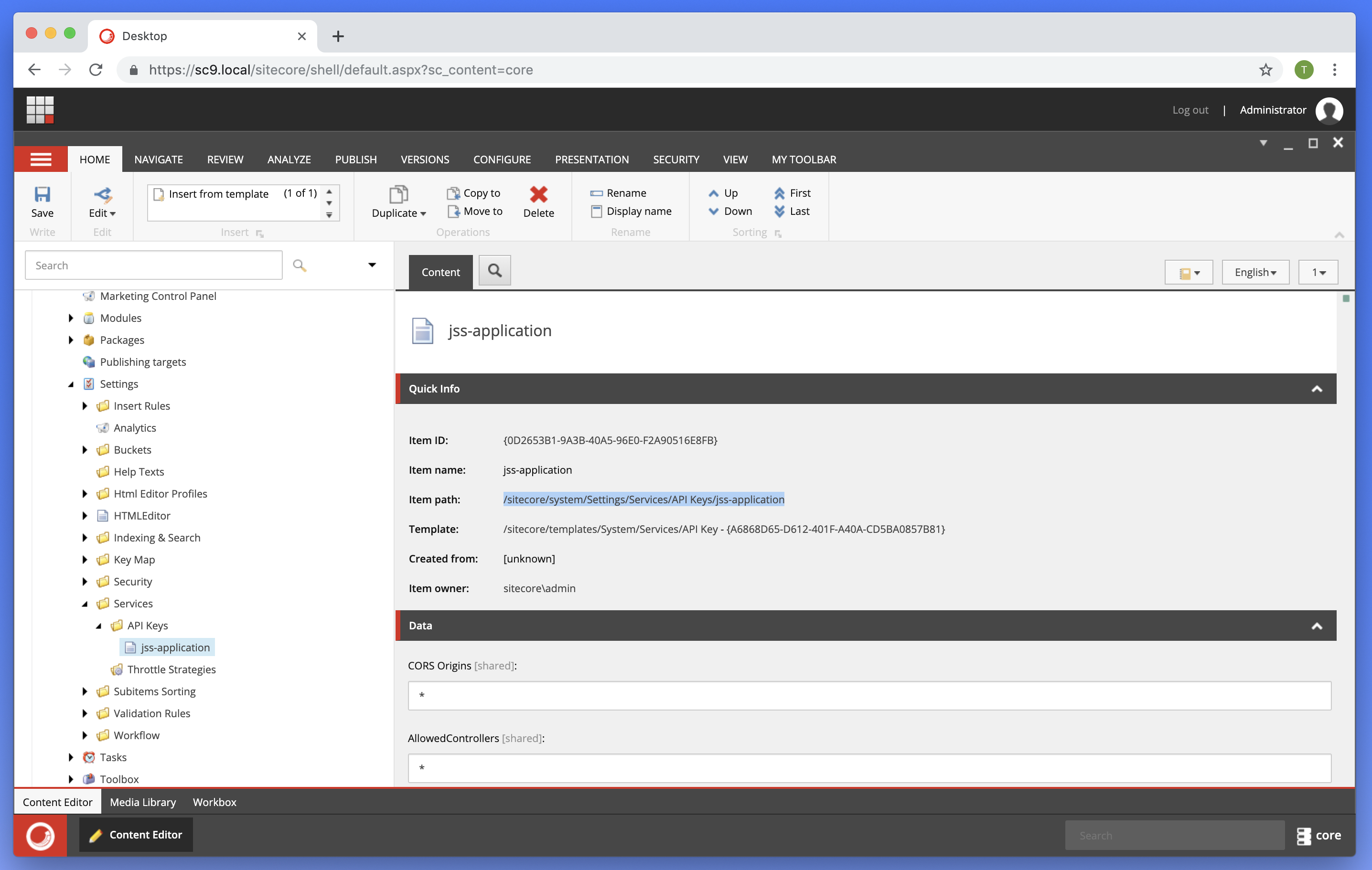
Sitecore > Launchpad > Desktop > Content Editor | Switch to core DB, and navigate to
/sitecore/system/Settings/Services/API Keys/jss-applicationand create an API Key


https://yourhost/sitecore/api/layout/render/jss?item=/&sc_apikey={ItemID}
Next, we will have to set up our application to communicate with the Sitecore instance.
I imagine that at this time you Sitecore JSS CLI is installed, and a sample app has been created.

Lets now proceed to the next tutorial on How to connect to Sitecore Instance

Thanks for this. Unfortunately the test of the URL returns a 403 denied response. There is no documentation anywhere as to what is causing this or how to fix. From what i can tell, JSS isn’t supported in Sitecore 9.1 yet.
LikeLike
Hello Jeff,
can you share the error, maybe even a screenshot? what is version of JSS are you using with Sitecore 9.1 ?
LikeLike